در این مقاله به موضوع وب دیزاین چیست؟ و تعریف اصطلاحات و مفاهیم آن می پردازیم. طراحی سایت از زمانی که اولین website در سال 1991 منتشر شد، مسیر طولانی را طی کرده است. امروزه با بیش از یک میلیارد website زنده در اینترنت، جای تعجب نیست که این صنعت همچنان بر سر قدرت و محبوبیت باقی بماند.
وب دیزاین چیست؟
Web design، هنر برنامه ریزی و تنظیم محتوا در یک website به گونهای است که بتوان آن را به صورت آنلاین با جهان به اشتراک گذاشت و به آن دسترسی داشت. وب دیزاین یعنی دیزاین ظاهر و باطن یک website. منظور از ظاهر یک website، ترکیب عناصر زیبایی شناختی و کاربردی (مانند رنگ ها، فونت ها و گرافیک آن) و همچنین شکل دادن به ساختار website و تجربه کاربران از آن است.
همچنین منظور از باطن website، کدها و هر چیزی است که برای کاربران عادی قابل رویت نیست اما با آن سر و کار دارند! به ظاهر website (هرآنچه که در هر website قابل مشاهده است) فرانت اند(Front end) می گویند و به باطن website اصطلاحا بک اند (Backe end) می گویند.
امروزه ایجاد website یکی از ارکان حضور در دنیای آنلاین است. به همین دلیل، دنیای وب دیزاین مانند همیشه پویا است. وب دیزاین به طور مداوم در کنار سایر حوزه های مرتبط خود مانند طراحی اپلیکیشن موبایل و طراحی رابط کاربری، در حال تکامل و رشد است. تا نیازهای رو به رشد صاحبان website و بازدیدکنندگان را به طور یکسان برآورده کند.
وب دیزاین اغلب یک فرآیند مشارکتی است که دانش و ابزارهای صنایع مرتبط را از آمار وب دیزاین تا بهینه سازی (SEO) و UX ترکیب می کند. طراحان وب اغلب افراد حرفه ای از این حوزه ها را گرد هم می آورند تا بتوانند عملکرد را بهینه کنند و روی فرآیند و نتیجه بزرگتر تمرکز کنند.
تفاوت وب دیزاین با ارتقا website
حال بیایید که تفاوت بین وب دیزاین و ارتقا website را برای شما روشن کنیم. زیرا این دو ارتباط نزدیکی با یکدیگر دارند و اغلب (به اشتباه) به جای یکدیگر استفاده می شوند:
Web design
به دیزاین بصری و جنبه های تجربی یک website خاص اشاره دارد. ما در ادامه این مقاله به جزئیات بیشتری در مورد وب دیزاین خواهیم پرداخت.
Website development
به ساخت و نگهداری ساختار یک website اشاره دارد و شامل سیستم های کدگذاری پیچیدهای است که عملکرد صحیح website را تضمین می کند. زبانهای نرمافزاری که معمولاً توسط توسعهدهندگان وب برای ساختن website استفاده میشوند، در زیر آمده است:
HTML) HyperText Markup Language)
یک زبان کد نویسی است که برای ایجاد ظاهر website ها استفاده می شود. برای گنجاندن ساختار یک صفحه وب نوشته شده است و توسط مرورگرهای وب در website هایی که به صورت آنلاین می بینیم اجرا می شود.
CSS) Cascading Style Sheets)
یک زبان برنامه نویسی است که شامل تمام اطلاعات مربوط به نمایش صفحه وب است. CSS با HTML کار میکند تا سبک و قالببندی یک website یا صفحه، از جمله طرحبندی، فونتها، padding و موارد دیگر را دیزاین کند.
CMS) Content Management System)
یک سیستم مدیریت محتوا، یک برنامه نرم افزاری کامپیوتری است که محتوای دیجیتال یک website را مدیریت می کند. مثلا Wordpress یک CMS رایگان است که به عنوان یک سیستم کاربر پسند برای توسعه محتوای website عمل می کند. وردپرس این امکان را برای افراد فراهم می کند که بدون استفاده از کدنویسی، یک websiteایجاد کرده و به روز رسانی کنند.
جالب است بدانید که پانا مارکتینگ تمامی سفارش های طراحی سایت در مشهد را هم به صورت وردپرسی و هم برنامه نویسی بنا به درخواست مشتریان انجام می دهد.
شباهت های UX و وب دیزاین چیست؟
عنوان شغلی “طراح وب” تعاریف زیادی دارد و در واقع، کاری که یک طراح وب انجام می دهد تا حد زیادی به آنچه مشتری یا پروژه نیاز دارد بستگی دارد. برخی از طراحان وب به سادگی طرح های بصری و/یا نمونه های اولیه تعاملی website با high fidelity interactive ایجاد می کنند و کدنویسی website را به توسعه دهندگان فرانت اند و بک اند واگذار می کنند.
با این حال، اکثر طراحان وب، هم با دیزاین و هم در ارتقا (فرانت) website درگیر هستند. برخی از طراحان وب حتی به طور منظم به عنوان بخشی از مشاغل خود تحقیقات و تست کاربران را انجام می دهند (و اگر شما یکی از آنها هستید، تقریباً برای کار در UX آماده هستید).
اما مهم نیست که شغل شما به عنوان یک طراح وب چه چیزی را شامل می شود، در اینجا برخی از جنبه های وب دیزاین وجود دارد که می توان آنها را در UX نیز یافت.
حل مسئله
طراحان وب به دنبال حل مشکلات مشتریان خود هستند. دیزاینرهای UX به دنبال حل مشکلات برای کاربران خود هستند. طراحان وب با فرآیند حل مسئله کار می کنند: ابتدا مشکلات مشتریان خود را پیدا می کنند، سپس یک راه حل وب برای آنها دیزاین می کنند و سپس قبل از انتشار website، اقدام به توسعه و آزمایش آن می کنند. و پس از راهاندازی یک website، طراحان وب اغلب درگیر آزمایش بیشتر website، جمعآوری بازخورد از کاربران و سپس تکرار مجدد دیزاین هستند.
این فرآیند تکراری حل مسئله شبیه به فرآیند UX است. طراحان UX با تحقیقات کاربر شروع می کنند. ضروری است که کاربران بالقوه یک محصول را بشناسیم و بفهمیم مشکلات آنها چیست، و اینکه چگونه آنها را حل کنیم و چگونه کاربران را قانع کنیم که این راه حل را بپذیرند.
تحقیقات کاربر
تحقیقات کاربر اغلب از طریق مصاحبه با کاربر، مشاهدات، مطالعات جمعیت شناختی، تهیه پیشنویس روایت ها و شخصیتهای کاربر و غیره انجام میشود. پس از آن، طراحان UX یک راهحل دیزاین ایجاد میکنند که نیازهای کلیدی کاربر را برطرف میکند، و اغلب نمونه اولیه را به کاربران برمیگردانند تا اعتبار آن را آزمایش کنند. یا قابلیت استفاده پس از راهاندازی محصول، طراحان UX بازخورد بیشتری از کاربر جمعآوری میکنند، که به دور جدیدی از تحقیقات کاربر کمک میکند و در نتیجه فرآیند را دوباره شروع میکند.
اگر قبلاً به عنوان بخشی از شغل طراح وب خود تحقیقات کاربر انجام داده اید، هنگام تغییر شغل به UX، این برایتان یک مزیت بزرگ خواهد بود. اگر نه، نگران نباشید زیرا شما فرصت های زیادی برای یادگیری بهترین راه ها برای انجام تحقیقات کاربر خواهید داشت.
- مقاله مرتبط: آشنایی با انواع حملات سایبری + نحوه مقابله [54 حمله]
ابزارهای وب دیزاین چیست؟
در این مرحله، به معرفی ابزارهای ساخت وب اشاره می کنیم. طراحان وب برای ایجاد و دیزاین به مجموعه ای از ابزارهای منحصر به فرد خود نیاز دارند. چند عنصر کلیدی وجود دارد که تعیین می کند از کدام نوع استفاده کنید و در چه مرحلهای به آنها نیاز خواهید داشت.
در اینجا چند سوال وجود دارد که باید در نظر بگیرید: تیم شما چقدر بزرگ است؟ چه میزان بودجه دارید؟ website شما به چه نوع الزامات فنی نیاز دارد؟ زیبایی شناسی کلی که می خواهید به آن برسید چیست؟ هدف website شما چیست؟ پاسخ به این سؤالات همچنین به شما کمک می کند تا بفهمید با چه نوع سازنده website یا سایر ابزارهای نرم افزار وب دیزاین می خواهید کار کنید.
برای ایجاد یک website چند راه پیش روی شما است:
- وب دیزاین با کدنویسی و برنامه نویسی
- وب دیزاین با site ساز (website builder)
- طراحی سایت با وردپرس و یا سایر CMS ها
1. وب دیزاین با کدنویسی و برنامه نویسی
برای گزینه اول همانطور که از اسمش پیداست، باید برنامه نویسی و کدنویسی را یاد بگیرید. اما بجز راه اول، گزینه های دیگر نیازی به دانش برنامه نویسی ندارند.
2. وب دیزاین با website builder
Website builder ها نیازی به کد ندارند و مجهز به طیف وسیعی از قالب های آماده مناسب برای هر صنفی هستند. به عنوان نمونه می توان به website builder معروف Wix اشاره کرد. برای طراحان وب مبتدی، website builder یک ابزار اساسی عالی هستند که به راحتی می توان آن را از نظر عناصر بصری و عملکرد سفارشی کرد. برای طراحان وب با تجربه تر، Editor X پلتفرم ایدهآل با ویژگی های پیشرفته تر برای چیدمان ها، تعاملات، جلوه ها و دارایی های دیزاین شده است.
3. وب دیزاین با wordpress و یا سایر CMS ها
وردپرس نیز اگرچه امکان ساخت و دیزاین یک website را بدون کدنویسی برای شما فراهم می کند، اما اینطور نیست که بدون یک دوره جامع آموزش وردپرس بتوانید یک website زیبا، سریع و امن دیزاین کنید.
علاوه بر این موارد، از ابزارهای نرم افزاری دیزاین مانند Figma، Photoshop و Sketch می توان برای ایجاد وایرفریم، ویژگی های سفارشی و عناصر گرافیکی دیزاین استفاده کرد. با این حال، تفاوت عمده این ابزارها این است که همه این عناصر گرافیکی بعدا باید به کد تبدیل شوند. یعنی ما با دیزاین گرافیکی توسط این ابزارها تنها ظاهر یک website را دیزاین میکنیم و خروجی نهایی این دیزاین ، یک تصویر و عکس است و نه یک website واقعی زنده! و برای تبدیل شدن آن به یک website، باید توسط یکی از 3 روش بالا آن را ایجاد کرد.
در حالی که این ابزارها انعطافپذیری خلاقانه و ادغامهای مشارکتی مانند ویژگیهای دستی را به توسعهدهندگان وب ارائه میدهند، میتوانند به زمان، دانش و منابع بیشتری نیاز داشته باشند. همانطور که تجربه بیشتری با طیف وسیعی از ابزارهای وب دیزاین به دست می آورید، خواهید فهمید که کدامیک برای شما و نیازهای کسب و کار شما مناسب تر است.
اصول دیزاین در وب دیزاین چیست؟
یکی از اولین بخشهای درک اینکه وب دیزاین چیست، دانستن این است که ساخت یک Website خوب به چه معنا است و چگونه میتوان به آن دست یافت.
ما میتوانیم برای مرجع، به اصول دیزاین رجوع کنیم. نظریهای که توسط هنرمندان و طراحان اجرا میشود و ویژگیهای بصری را مشخص میکند که هر ترکیب باید به دنبال آن باشد. به کارگیری این اصول در وب دیزاین می تواند به طراحان وب مبتدی و ماهر کمک کند تا website با ظاهر و هارمونی عالی داشته باشند.
البته، اینها قوانین سختگیرانه ای نیستند که باید از آنها پیروی کنید، بلکه دستورالعمل هایی برای یادگیری نحوه استفاده از عناصر مختلف وب دیزاین هستند. آن را از پیکاسو بگیرید، “قوانین را مانند یک حرفه ای یاد بگیرید، تا بتوانید مانند یک هنرمند آنها را زیر پا بگذارید.” هنگامی که اهداف وب دیزاین را درک کردید و با هر عنصر website راحت تر دست به دیزاین شدید، می توانید با خلاقیت خود ابتکاری تازه بیافرینید.
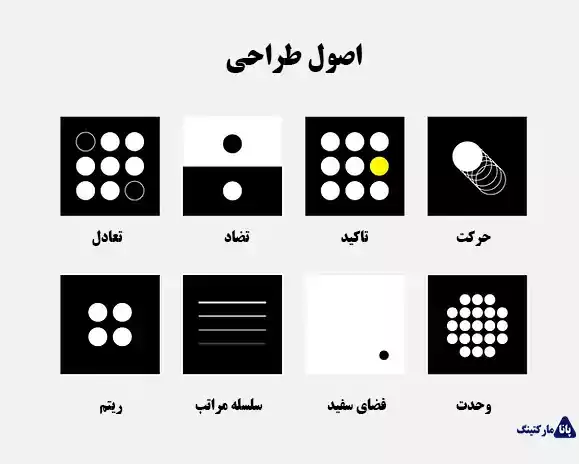
حال بیایید این اصول را اینجا بررسی کنیم:
- تعادل
- تضاد
- تاکید
- حرکت
- ریتم
- سلسله مراتب
- فضای سفید
- وحدت
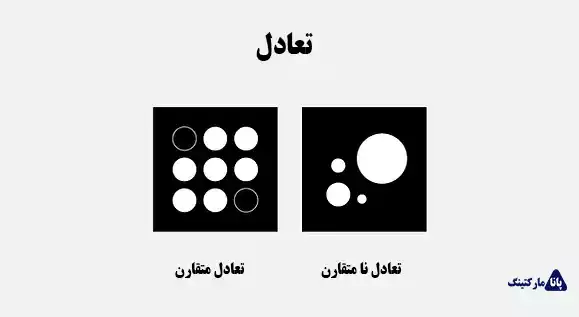
معنی تعادل در وب دیزاین چیست؟
تعادل بصری به معنای اطمینان از این است که هیچ یک از عناصر در یک ترکیب بیش از حد قدرتمند نیستند. این را می توان با کشیدن یک خط خیالی در مرکز صفحه وب و چیدمان عناصر به طوری که وزن بصری در هر دو طرف برابر باشد، در وب دیزاین اعمال کرد.
دو راه اصلی برای دستیابی به تعادل در website وجود دارد:
تعادل متقارن زمانی است که وزن بصری در دو طرف آن خط برابر باشد و مانند یک تصویر آینه ای مرتب شده باشد. هنگامی که در وب دیزاین شما اعمال می شود، می تواند احساس تعادل، زیبایی و ثبات را برانگیزد.
تعادل نامتقارن زمانی است که وزن بصری در هر دو طرف برابر باشد، اما ترکیب و ترتیب عناصر متفاوت خواهد بود (یعنی تصویر آینه ای نیست). دیزاین نامتقارن متعادل یک رویکرد مدرن در نظر گرفته می شود و تجربه پویاتری را برای بیننده ایجاد می کند و در عین حال ترکیبی هماهنگ را حفظ می کند.
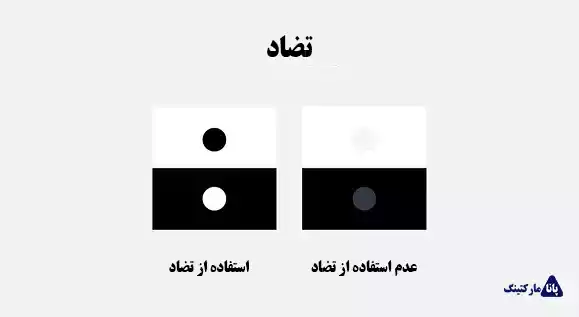
مفهوم تضاد در وب دیزاین چیست؟
کنتراست یا تضاد به چیدمان عناصر در کنار هم اشاره دارد به گونه ای که تفاوت های آنها را برجسته کند. مانند: تاریک و روشن، صاف و خشن، بزرگ و کوچک. وقتی تضاد در تصویر وجود دارد، ویژگیهای دراماتیک و هیجانانگیز میتواند بازدیدکنندگان را در حین حرکت در website شما مجذوب خود کند.
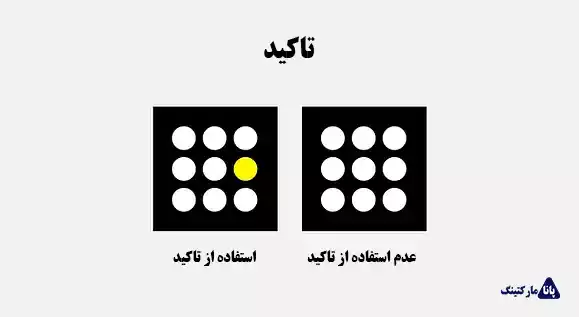
تاکید
اصل تاکید به ما یادآوری می کند که همه عناصر website برابر نیستند. چه لوگوی شما باشد، چه CTA یا یک تصویر؛ اگر چیزی در صفحه وب شما وجود دارد که بازدیدکنندگان باید ابتدا به آن توجه کنند، استفاده از اصل تأکید با استفاده از رنگ روشن، انیمیشن یا اندازه، اطمینان حاصل میکند که آن جنبه غالب ترکیب شماست.
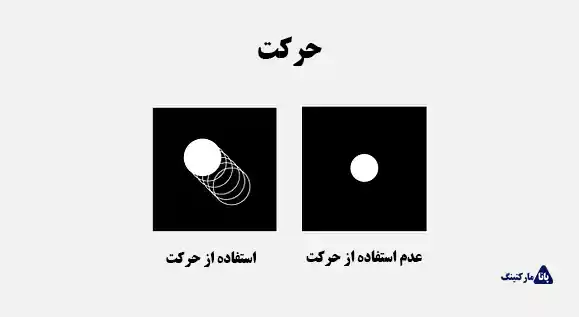
حرکت
حرکت چیزی است که بازدیدکنندگان را از یک عنصر به عنصر بعدی هدایت می کند. با کنترل اندازه، جهت و ترتیب عناصر در ترکیب یک صفحه وب، می توانید حرکت چشم بیننده را در سراسر website خود هدایت کنید.
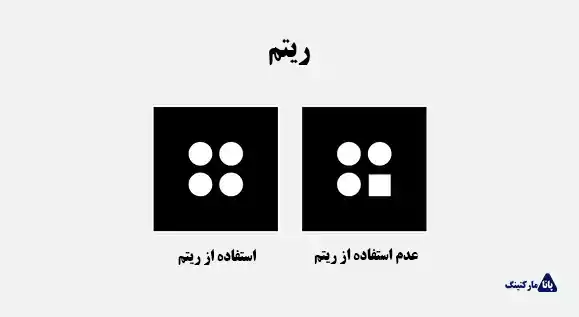
ریتم
ریتم به تکرار عناصر به منظور ایجاد ثبات، انسجام یا تقویت یک پیام خاص اشاره دارد. تکرار ویژگی هایی مانند لوگو، رنگ های برند، از جمله رنگ های مکمل، و استفاده از حروف یکسان، هویت و حضور برند شما را در وب تقویت می کند.
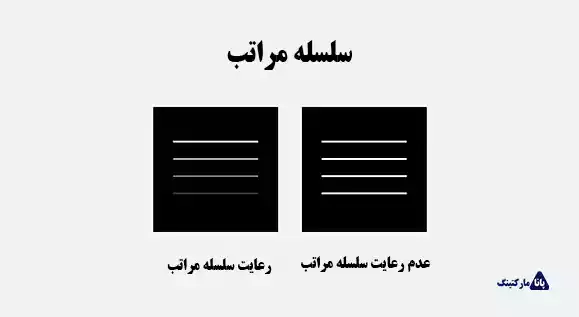
سلسله مراتب
قرار دادن نام کسب و کار خود در پایین صفحه اصلی یک وب دیزاین مناسبی نیست. می دانید چرا؟ چون بازدیدکنندگانی که برای اولین بار از website شما بازدید میکنند باید تمام مسیر website شما را پایین برود تا بدانند شما کی هستید! این چیزی است که ما از اصل سلسله مراتب درک می کنیم، که به ما می آموزد که مهم ترین محتوا باید در مکانی برجسته قرار گیرد که بازدیدکنندگان بلافاصله آن را ببینند و با آن ارتباط برقرار کنند.
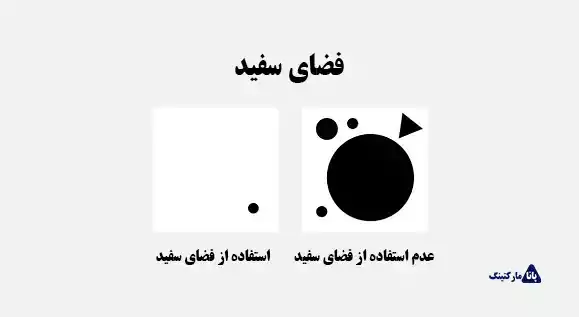
فضای سفید
در هنر و دیزاین، هر ناحیه از ترکیب بندی که فاقد عناصر بصری باشد، فضای سفید(به عبارت دقیق تر فضای خالی) نامیده می شود(حتی زمانی که در واقع سفید نباشد). شاید به نظر برسد که توجه به آن مهم نباشد، اما چیدمان آگاهانه فضای سفید در وب دیزاین به عناصر بصری صفحه وب اجازه جلوه دادن و جلب توجه می دهد. همچنین می تواند به دستیابی به اهداف دیگر در ترکیب شما مانند سلسله مراتب، تعادل، تاکید و موارد دیگر کمک کند.
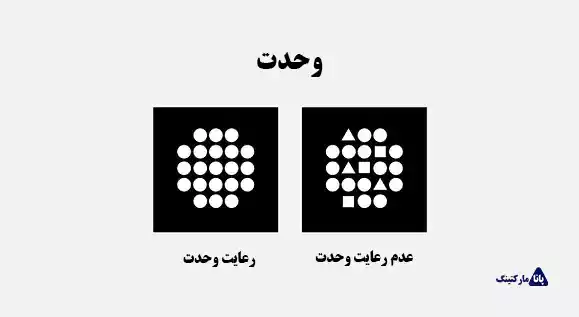
وحدت
وحدت اثر نهایی تمام عناصر فردی است که به website خود اضافه کردهاید، که در حالت ایدهآل منجر به یک ترکیب هماهنگ می شود. هدف از وحدت در وب دیزاین این است که اطمینان حاصل شود که بازدیدکنندگان گیج نخواهند شد و از website شما بیرون نخواهند رفت.
هرچند دستیابی به آن نیاز مند تلاش است، اما هنگامی که به یک وب دیزاین یکپارچه دست یافتید، می توانید اطمینان حاصل کنید که هر جنبه از website شما نقش ارزشمندی در عملکرد آن ایفا می کند. این همچنین به معنای توجه به این است که چه عناصری را استفاده میکنید، کجا و چگونه آنها را قرار میدهید، و اینکه آیا واقعاً هدفی را دنبال میکنند یا خیر.
طرح بندی website
دیزاین کردن طرحبندی website یا (Website layouts) مانند تنظیم پایههای آن است، زیرا ترتیب عناصر بصری را در هر صفحه از website شما تعیین میکند. این مرحله حیاتی در وب دیزاین، در ظاهر بصری website، میزان قابلیت استفاده (usability) و تقویت پیام آن نقش دارد.
بهترین طرحبندی برای website شما را میتوان با عوامل مختلفی تعیین کرد: اهداف website شما، پیامی که میخواهید به بینندگان منتقل کنید و نوع محتوایی که در آن قرار میدهید. در حالی که هیچ راه حلی به یک اندازه مناسب برای همه وجود ندارد، دو جهت عمده وجود دارد که می توانید انتخاب کنید:
1. طرحبندی برای تطبیق با محتوای شما
چیدمانی که انتخاب میکنید باید متناسب با نوع محتوا باشد. برای مثال، اگر طرحی میخواهید که محصولات را به نمایش بگذارد، ممکن است به سراغ طرحی بروید که فضای کافی برای برجسته کردن تصاویر باقی میگذارد. از طرف دیگر، یک طرح وبلاگ نیاز به انتقال اطلاعات جدید به روشی سازمان یافته دارد.
2. طرحبندیهای رایج
طرحبندیهای websiteآزمایششده( یا همان طرح ها و الگوهای آماده) زیادی وجود دارد. اینها معمولاً برای کاربران آشنا هستند، زیرا آنها بر اساس انتظارات موجود یا تجربیات گذشته آنها از سایر website ها هستند. از آنجایی که آنها ممکن است به یک رابط بصری تر و آسان برای استفاده منجر شوند، می توانند برای مبتدیان عالی باشند.
هنگام وب دیزاین ، می توانید از قالب های آماده website در طیف گستردهای از دسته بندی ها استفاده کنید تا طرح منسجمی برای چیدمان website خود فراهم کنید. اگر می خواهید طرحی را از ابتدا دیزاین کنید، توصیه می کنیم برای شروع از وایرفریم استفاده کنید. این فرآیند به شما این امکان را میدهد که پیشنویس طرحبندی websiteخود را قبل از فرآیند پیادهسازی تهیه کنید.
اجزای کاربردی در وب دیزاین چیست؟
عملکرد website اساساً به چگونگی کارکرد website شما اشاره دارد. همه چیز از سرعت و سهولت استفاده گرفته تا اقدامات خاصی که می توان روی آن انجام داد، جزو عملکرد website محسوب میشود. با توجه به پیشرفتهای صنعت وب دیزاین، به نفع ماست که از ابزارهای مدرن موجود برای تضمین عملکرد خوب استفاده کنیم.
بیایید به اجزای وب دیزاین که بر عملکرد website شما تأثیر می گذارد بپردازیم:
- جهت یابی (Navigation)
- سرعت
- سئو (SEO) و رابطه آن با وب دیزاین
- تجربه کاربری (UX)
- دیزاین تطبیقی در مقابل دیزاین ریسپانسیو
جهت یابی (Navigation)
یک website می تواند از چندین صفحه و آیتم تشکیل شده باشد تا بازدید کننده آنها را مشاهده یا استفاده کند. ناوبری وب website ( منوها) چیزی است که به بازدیدکنندگان اجازه می دهد پس از ورود به website شما، صفحات وب مورد نیاز خود را پیدا کنند.
استفاده از منوها در دیزاین علاوه بر این که یک الزام است، همچنین بهترین راه برای گردش راحت بازدیدکنندگان در website شما است. منوی یک website به چندین آیتم در website شما لینک میدهد و با راهنمایی کاربر در حرکت میان صفحات و بخشهای مختلف، به آنها کمک میکند.
بسته به وب دیزاین خود، ممکن است بین انواع منوهای زیر انتخاب کنید:
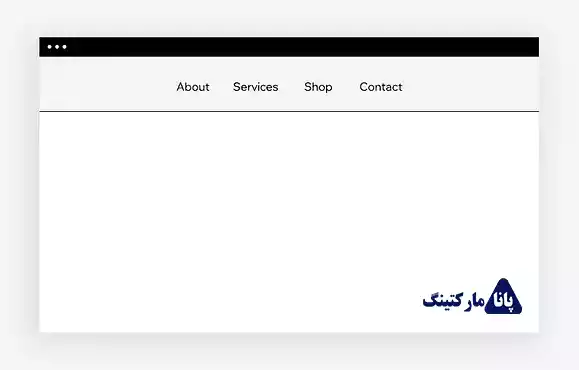
منوی ناوبری کلاسیک(Classic navigation menu)
این نوع منوی محبوب در هدر website قرار می گیرد و به صورت یک لیست افقی ارائه می شود.
منو چسبنده(Sticky menu)
همچنین به عنوان یک منوی ثابت یا شناور شناخته می شود، این منو زمانی که بازدیدکنندگان website را به سمت پایین حرکت می کنند، باقی می ماند. منوی هدر website ما یک منو چسبنده است که همان طور می بینید، در هنگام اسکرول صفحه ثابت است.
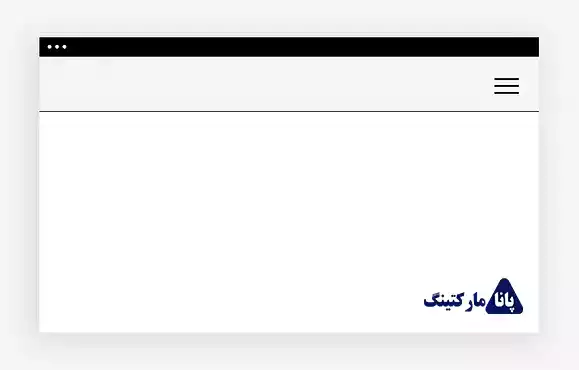
منوی همبرگری(Hamburger menu)
منو همبرگر نمادی است که از سه نوار افقی تشکیل شده است که پس از کلیک روی آن به منوی کامل باز می شود. این منو برای مشاهده منو در حالت گوشی و تبلت استفاده می شود.
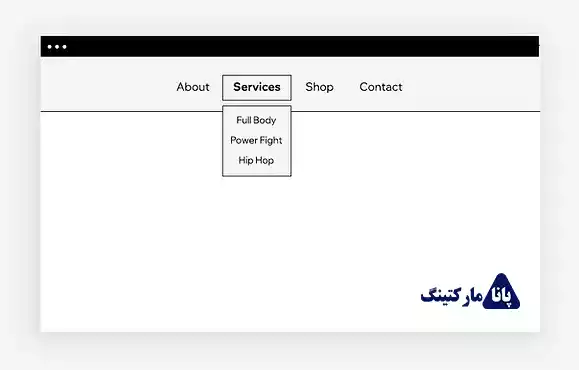
منو کشویی(Dropdown menu)
منویی که در آن لیستی از موارد اضافی باز میشود که بازدیدکنندگان بر روی یکی از موارد آن کلیک کرده یا نشانگر را روی آن قرار دهند.
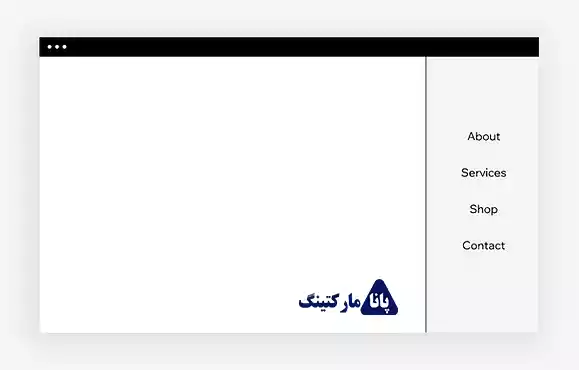
منوی نوار کناری یا سایدبار (Sidebar menu)
فهرستی از آیتم های منو که در سمت چپ یا راست یک صفحه وب قرار دارند.
سرعت
سرعت بارگیری کامل website شما پس از ورود بازدیدکننده به آن حتی روی سئو website شما نیز اثرگذار است. هیچ کس، به خصوص در نسل پر سرعت ما، یک website کند را دوست ندارد. پس باید website شما با سرعت بالا اجرا شود. در واقع، مطالعات نشان می دهد که زمانی که زمان بارگذاری یک صفحه وب از 3 ثانیه بیشتر شود، نرخ پرش 38 درصد افزایش می یابد. مهم نیست وب دیزاین چقدر زیبا باشد، نمیتوانید با رقبایتان رقابت کنید مگر اینکه یک تجربه راحت و سریع را برای بازدیدکنندگان خود فراهم کنید.
حال عوامل اثرگذار بر سرعت بارگزاری website در وب دیزاین چیست؟ عوامل زیادی می توانند بر زمان بارگذاری یک صفحه تأثیر بگذارند. برخی از آنها مربوط به دستگاه یا اتصال اینترنتی خود بازدیدکننده است، در حالی که برخی دیگر ممکن است مختص website باشد که آنها می خواهند بازدید کنند. امروزه روش ها و ابزارهای اثبات شدهای برای بررسی عملکرد website شما و بهبود سرعت بارگذاری صفحات آن وجود دارد.
سئو (SEO) و رابطه آن با وب دیزاین چیست؟
سئو یا بهینه سازی website برای موتورهای جستجو، فرآیند بهینه سازی website است تا در موتورهای جستجو رتبه خوبی داشته باشد. از آنجایی که سئو نقش بزرگی در موفقیت website شما ایفا میکند، شایسته است که در اینجا در کنار سایر عناصر عملکردی اشاره مختصری به آن بکنیم. هرچه افراد بیشتری بتوانند شما را در گوگل پیدا کنند به این معنی است که بازدیدکنندگان بیشتری از website شما استفاده می کنند.
اگرچه سئو یک کار مداوم است، اما مراحلی وجود دارد که می توانید برای کمک به عملکرد website خود از همان ابتدا انجام دهید. تعدادی از روشهای متداول و پایهای سئو وجود دارد که میتوانید قبل از انتشار website انجام دهید:
- عنوانها را در محتوای خود قرار دهید
- متن جایگزین را به تصاویر اضافه کنید
- از توضیحات متا در صفحات مربوطه استفاده کنید
- نام دامنه ای را انتخاب کنید که نشاندهنده برند یا کسبوکار شما باشد
در مقاله سئو چیست؟ بیشتر درباره بهینه سازی website برای موتورهای جستجو توضیح دادهایم.
تجربه کاربری (UX) در وب دیزاین چیست؟
از زمان استفاده از رایانه در دهه 1980، صنعت فناوری به طور مداوم در حال بررسی چگونگی تعامل انسان با فناوری بوده است. این تمرین UX (یا تجربه کاربری) است و وقتی به درستی در وب دیزاین اعمال شود، میتواند تاثیر زیادی بر سفر کاربر داشته باشد.
اصطلاح UX اغلب به جای دیزاین «user interface» یا «usability» استفاده میشود، که در واقع بخشی از چشم انداز بزرگتر UX هستند. در حالی که طراحان UX به این جنبه های یک website توجه دارند، آنها همچنین درگیر یافتن راه هایی برای تکمیل و توسعه محصولات، نام تجاری، دیزاین، قابلیت استفاده و عملکرد هستند.
منظور از فرآیند این است که اطمینان حاصل شود که یک website دارای تعاملات، محتوا، محصولات و خدمات با کیفیت بالا با بهبود این هفت فاکتور است:
- مفید
- قابل استفاده
- قابل یافتن
- معتبر
- مطلوب
- در دسترس
- با ارزش
دیزاین تطبیقی در مقابل ریسپانسیو
امروزه، دستگاههای تلفن همراه بیش از نیمی از ترافیک آنلاین را تشکیل میدهند، و سازگاری website ما با صفحه نمایش کوچک آن ها بسیار مهم است. دو نوع سبک وجود دارد که امکان تغییر وب دیزاین را از نسخه دسکتاپ به موبایل امکان پذیر می کند: دیزاین تطبیقی و دیزاین واکنش گرا. دانستن تفاوت بین این دو مفید خواهد بود، به خصوص هنگام انتخاب سازنده website که برای شما بهترین است زیرا اکثر پلتفرم ها از یکی از این دو پشتیبانی می کنند:
دیزاین تطبیقی (Adaptive design)
آداپتیو دیزاین یعنی ایجاد نسخههای مختلف از یک website که هر کدام میتوانند با اندازه صفحه نمایش یا عرض مرورگر متفاوت سازگار شوند.
ریسپانسیو یا واکنش گرا (Responsive design)
ساخت website واکنش گرا به معنای ایجاد website با یک حالت انعطاف پذیر است. این نوع website ها به اندازه صفحه نمایش و جهت دستگاه مورد استفاده برای مشاهده (افقی یا عمودی)، ظاهری پویا ایجاد می کند. یعنی website شما یک نسخه است اما در هر دستگاهی تغییر حالت و طرح می دهد تا بدرستی در آن صفحه نمایش دستگاه دیده شود.
عناصر بصری در وب دیزاین چیست؟
عناصر بصری یک website به اندازه ویژگی های عملکردی آن مهم هستند و با هم کار می کنند تا ظاهر و احساس کلی آن را شکل دهند. از طرحهای رنگی گرفته تا فونتها و ویدئو، این جزئیات در تجربه کاربری و شکلدهی برند شما نقش دارند. در این بخش به عناصر بصری وب دیزاین، همراه با چند نکته برای تصمیم گیری زیبایی شناختی خودتان می پردازیم:
- سربرگ website یا (Website header)
- فوتر website یا (Website footer)
- طرح رنگی
- تایپوگرافی
- پس زمینه website
- تصویرسازی
- انیمیشن
Website header
هدر website به قسمت بالای صفحه website اشاره دارد و اولین چیزی است که بازدیدکنندگان هنگام ورود به یک website می بینند. در چنین مکان استراتژیک، یک هدر به طور کلی برای نمایش منوی ناوبری، نام تجاری، آرم یا اطلاعات تماس استفاده می شود.
Website footer
پاورقی website در پایین صفحه قرار دارد و در هر صفحه از website شما نمایش داده می شود. از آنجایی که این آخرین چیزی است که بازدیدکنندگان میبینند، مکان خوبی برای اضافه کردن و تکرار اطلاعات مهمی است که ممکن است ندیده باشند. فوتر همچنین مکانی رایج برای گنجاندن جزئیات تماس، نقشه، نوار ثبت نام ایمیل یا دکمه های رسانه های اجتماعی است.
طرح رنگی
وقتی صحبت از وب دیزاین می شود، طرح رنگ website شما سبک website شما را تعیین می کند. نه تنها این، بلکه استفاده استراتژیک از یک طرح رنگ شاخص می تواند نقشی کلیدی در تقویت نام تجاری آنلاین شما داشته باشد.
هنگام تعیین طرح رنگی website ، تصمیم بگیرید که کدام رنگ ها رنگ اصلی شما (رنگی که در website شما غالب است)، رنگ ثانویه (به طور مداوم استفاده می شود، البته کمتر از رنگ اصلی شما) و رنگ های تاکیدی (به روش های هوشمندانه استفاده می شود) را نشان دهید.(برای برجسته کردن جزئیات خاصی از website خود).
تایپوگرافی در وب دیزاین چیست؟
تایپوگرافی به جنبه های بصری متن، مانند انتخاب فونت و اندازه فونت آن اشاره دارد. به عنوان بخش مهمی از وب دیزاین، تایپوگرافی می تواند برای تکمیل سبک زیبایی شناسی یک website یا تقویت پیام های نوشتاری در سراسر یک website استفاده شود.
هنگام انتخاب بهترین فونت برای website خود، این واقعیت را در نظر بگیرید که تایپوگرافی می تواند به اندازه ی خود کلمات مهم باشد. شما باید فونتهایی را انتخاب کنید که خوانا و متناسب با موضوع سبک website شما باشند. مشابه یک طرح رنگی، میتوانید فونتهای اصلی، ثانویه و تاکیدی را انتخاب کنید تا نحوه تجربه بازدیدکننده از محتوای نوشتاری website تان را بدرستی هدایت کنید.
پس زمینه website
با تنظیم سبک طرح صفحه شما، پس زمینه website نقش مهمی در وب دیزاین دارد. خواه ثابت باشد یا متحرک، یکدست یا بافت دار، پسزمینه همان چیزی است که تمامی المان های website روی آن قرار دارند.
میتوانید هر تصویر یا ویدیویی را برای تبدیل شدن به پسزمینه website خود آپلود کنید. از رنگ برندتان استفاده کنید، یا تم مینیمالیستی را انتخاب کنید و آن را سفید بگذارید. هر کدام را که انتخاب میکنید، مطمئن شوید که با موضوع بصری کلی website شما مطابقت دارد و توجه بازدیدکنندگان را بدون حواس پرتی جلب می کند.
یکی از راههای افزودن هیجان بیشتر به پسزمینه، اجرای افکتهای اسکرول، مانند پیمایش خلاف جهت موس است که مورد علاقه طراحان وب حرفهای و مبتدیان است. به این صورت که وقتی موس خود را سمت آیتمی می برید تغییراتی در جهت حرکتی آن مشاهده می کنید.
تصویرسازی
تنها در چند ثانیه، تصاویر website شما می تواند پیامی را که برای بازدیدکنندگان ارسال می کنید تقویت کند. این ممکن است به معنای نمایش محصولات یا مکان کسبوکار شما، آپلود عکسها از یک رویداد، از جمله فاویکون مارکدار، یا استفاده از تصاویر برای افزودن کمی جذابیت به وب دیزاین شما باشد.
انیمیشن
یکی از اهداف وب دیزاین این است که website شما را از دیگران متمایز کند. افزودن انیمیشن به website یک راه عالی برای انجام این کار است و می تواند به تجربه کاربری و عملکرد کاربران شما کمک کند. می توانید با طراحی سایت حرفه ای و انیمیشنی تجربهای پویاتر برای بینندگان ایجاد کنید یا واکنش های خاصی را ایجاد کنید.
به عنوان مثال، سعی کنید کمی از انیمیشن را به موارد زیر اضافه کنید:
_ یک دکمه CTA برای تشویق بازدیدکنندگان به کلیک
_ عناصری مانند فلش برای ارائه جهت برای کاربران
_ نوار پیشرفت برای نمایش میزان خواندهشده یک صفحه یا هنگام لوود صفحه
_ مواردی که می خواهید کاربران به آنها توجه کنند، مانند لایت باکس برای ثبت نام ایمیل
نگهداری website
صنعت وب دیزاین دائماً ویژگی ها، ابزارها و راه حل های جدیدی را معرفی می کند. جنبه منفی این دنیای به سرعت در حال تحول این است که شما – و website شما – به طور مداوم باید به روز باشد و یک برنامه تعمیر و نگهداری website را اجرا کنید.
پس از تکمیل اولین وب دیزاین خود، در نهایت باید website خود را بروز کنید تا مطمئن شوید که محتوا مرتبط است و دیزاینی منسوخ نیست. در حالی که به ظاهر بیهوده است، هر عنصر منسوخشده در website شما می تواند تأثیر منفی بر تعاملات بازدیدکنندگان شما بگذارد و در نتیجه عملکرد و فروش کلی را کاهش دهد.
حداقل یک بار در ماه به website خود مراجعه کنید تا مطمئن شوید که هیچ اشکالی وجود ندارد. و همه چیز به درستی کار می کند و اطلاعات شما بروز است. وقتی دیزاین مجدد می کنید، به تغییراتی که میتوانید برای مرتبط نگه داشتن وب دیزاین خود، بهبود سهولت استفاده یا تقویت عملکرد آن ایجاد کنید، فکر کنید. این ممکن است به معنای افزودن محتوای بصری تازه، یک صفحه اضافی، کار بر روی سئو یا ایجاد دسترسی های جدید باشد.
بیشتر بیاموز!
قطعا شما تنها به دنبال این پرسش که وب دیزاین چیست نبودهاید. بلکه به دنبال آشنایی با آن و شاید حتی آموختن آن هستید. خبر خوش اینکه پانا مارکتینگ برای علاقهمندان به یادگیری وب، دوره جامع آموزش طراحی سایت را ارائه میکند.
ضمنا برای شما که این مقاله را تا انتها خواندید یک کد تخفیف در نظر گرفتیم. با استفاده از آن می توانید این دوره را با 30 درصد تخفیف تهییه نمایید:
LEARN30
مقاله مرتبط: هنگام بازطراحی وب سایت چه نکاتی را باید در نظر گرفت؟
پانا مارکتینگ به عنوان یک آژانس دیجیتال مارکتینگ در ایران ، به شما هم در انجام خدمات بازاریابی دیجیتال و هم برگزاری کارگاههای آموزشی کمک می کند تا در مسیری که به آن علاقه مندید رشد و پیشرفت کنید.