Adobe XD چیست؟ نرم افزار Adobe XD که از ابتدا با عملکرد بالا ساخته شده است، به شما کمک می کند تا طرح های اولیهای بزنید که شبیه طرح اجرایی واقعی هستند. بنابراین یک طرح قبل از این که کدنویسی و اجرا شود، میتواند ظاهر بصری آن برای اعضای تیم و کارفرما قابل رویت باشد. نرم افزار ادوبی ایکس دی یک پلتفرم طراحی تجربه کاربری قدرتمند و با استفاده آسان است که ابزارهای مورد نیاز را در اختیار تیم های طراحی قرار می دهد تا بهترین تجربیات جهان را به صورت مشترک ایجاد کنند.
از ایدهپردازی گرفته تا تحویل دارایی، Adobe XD ویژگیهای صرفهجویی در زمان و گردش کار را ارائه میکند. تا به شما کمک کند روی طراحی تمرکز کنید. طراحان در سراسر جهان از XD برای همکاری در فرآیند طراحی، از ایدهپردازی و قالببندی وایرفریم گرفته تا انتقال به توسعهدهنده، استفاده میکنند. با امکان اشتراک گذاری پیوندها به طرح ها و مشخصات، اعضای تیم می توانند به راحتی از طریق نظرات مستقیماً در مرورگر بازخورد خود را مشاهده کرده و نظر خود را ارسال کنند.
طراحی با سرعت فکر
چه در مراحل اولیه ایده پردازی باشید، چه در حال ویرایش طراحی های آماده باشید، نرم افزار Adobe XD مجهز به ویژگی هایی است که به شما کمک می کند آن ایده ها را به طور کارآمد و موثر بیان کنید.
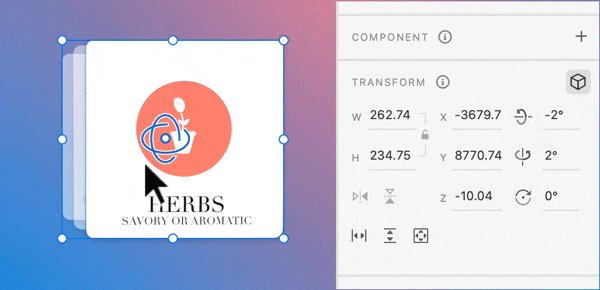
اجزاء و حالات
یک بار آن را ایجاد کنید و در همه جا از آن استفاده کنید. اجزای موجود در Adobe XD فرآیند استفاده مجدد از عناصر رایج مانند دکمهها و ناوبری(منو) را سادهتر میکنند و آنها را در طول طراحی شما همگام نگه میدارند. با ایجاد یک مؤلفه اصلی، هر تغییری که در اصلی ایجاد شود به طور خودکار در همه موارد ظاهر می شود.
حالت های مؤلفه به شما این امکان را می دهد که تغییراتی را روی یک مؤلفه ایجاد کنید. و تعاملاتی را بین حالت هایی که برای همه نمونه ها اعمال می شود اضافه کنید. از حالت های مؤلفه برای ایجاد تعاملات Hover، کلیک یا بارگیری روی یک دکمه یا افزودن جلوه های تغییر جهت دکمه های رادیویی و کلیدها استفاده کنید. State همچنین به شما کمک می کند تا بوم خود را تمیز کنید. و تعداد تابلوهای هنری مورد نیاز برای دستیابی به اثرات و جریان های یکسان را محدود کنید.
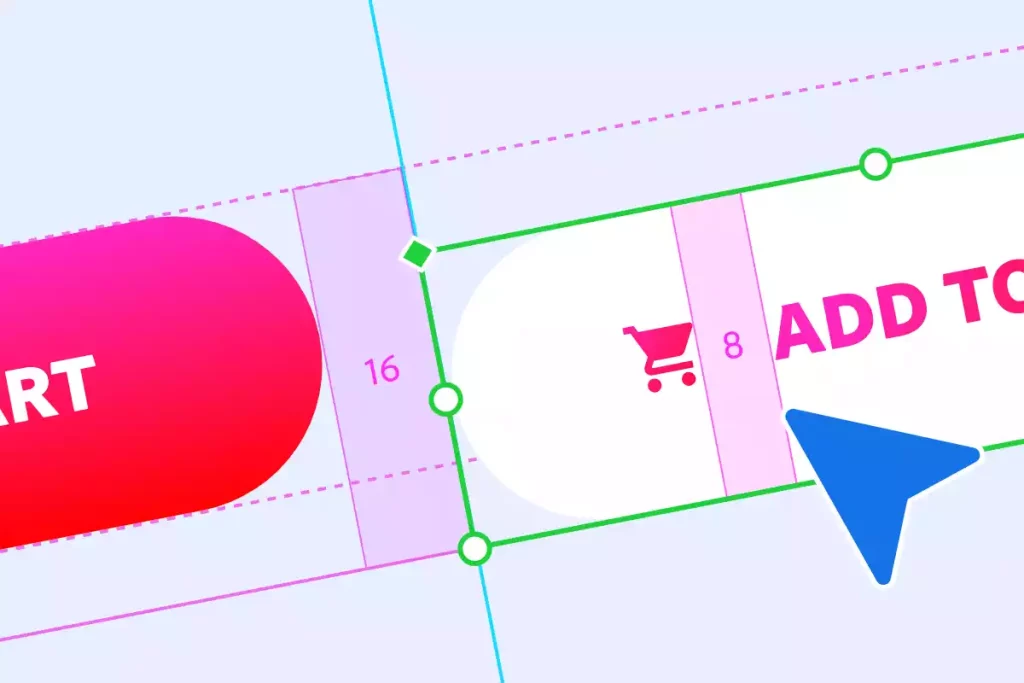
Stacks و Padding
اگر با محتوای پویا کار میکنید، مانند تغییر برچسبهای دکمهها، مرتب کردن مجدد بخشهای محتوا، یا صرفاً کاوش در تغییرات طراحی مودال، Stacks و Padding در زمان شما صرفهجویی میکنند.
Padding یک ویژگی Content Aware Layout است که فاصله بین محتوای یک گروه و مرزهای بیرونی یا پسزمینه را حفظ میکند. با فعال کردن padding، با تغییر برچسب دکمه یا اضافه شدن محتوا به یک گروه، فاصله بیرونی در آن گروه ثابت می ماند. هر بار که برچسب تماس برای اقدام بهروزرسانی میشود، دیگر تنظیمات پیکسل مزاحم وجود ندارد.
Stacks بر اساس قدرت Padding ساخته شده است و به گروه های محتوا اجازه می دهد تا با یک کلیک و کشیدن ساده مرتب شوند. آیا می خواهید عناصر بیشتری را به گروه اضافه کنید؟ فاصله بین عناصر به طور خودکار حفظ می شود و می توان آن را به صورت جداگانه یا سراسری در سراسر پشته تنظیم کرد.
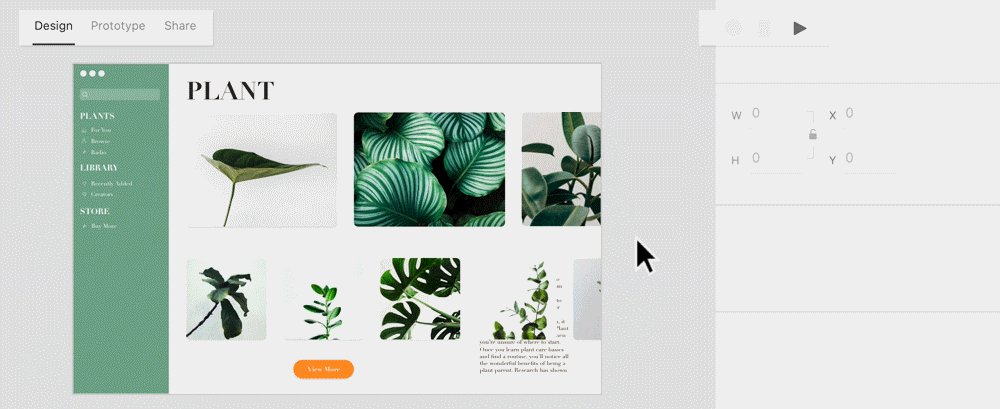
تکرار Grid
ایجاد محتوای تکراری، مانند carousel of cards، جدول دادهها یا گالری عکس اغلب میتواند زمان بر باشد. همانطور که تکرار اتفاق می افتد، به روز رسانی آن محتوا، و همگام نگه داشتن کپی ها می تواند زمان گرانبهایی را که در جای دیگر صرف می شود، بسوزاند.
Repeat Grid اینجاست تا به شما کمک کند. با کلیک یک دکمه می توانید فرآیند خسته کننده تکرار محتوا را خودکار کنید. پس از فعال شدن، هر شی یا گروهی از اشیاء را می توان به صورت افقی و عمودی تکرار کرد. متن و تصاویر را می توان با کشیدن تصاویر و فایل های متنی روی Repeat Grid نادیده گرفت. و انتقال از وایرفریم به طرح های دیگر را آسان کرد.
- مقاله پیشنهادی: 10 نکته برای انتخاب بهترین قالب وبسایت
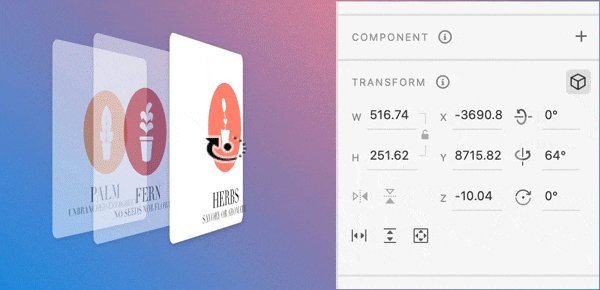
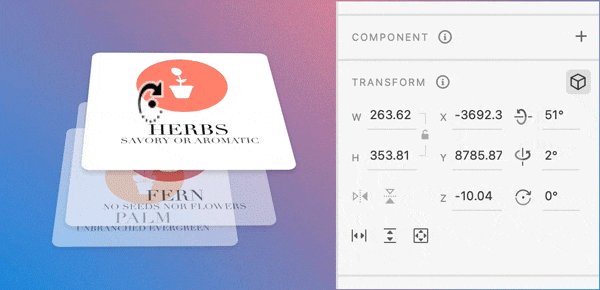
تبدیل های سه بعدی
با تبدیل سه بعدی به راحتی به طرح های خود چشم انداز اضافه کنید. ایجاد تجارب برای واقعیت افزوده و مجازی، سیستمهای اطلاعات سرگرمی داخل خودرو، یا نمایش ساده کار به روشهای قانعکننده، همگی با کنترلهای فضای بصری و سادگی Transforms سه بعدی قابل دستیابی هستند.
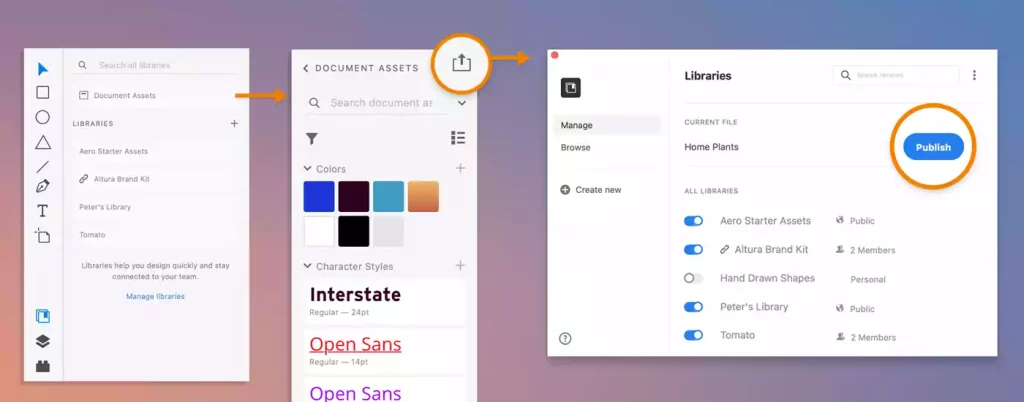
کتابخانه های قابل اشتراک گذاری
در دسترس قرار دادن داراییها در یک تیم یا چند تیم نباید مانعی ایجاد کند. با Libraries در نرم افزار Adobe XD، میتوانید از قدرت Creative Cloud Libraries با توانایی به اشتراک گذاشتن یک سیستم طراحی در سراسر سازمانی که بهروزرسانیها را دریافت میکند، با ایجاد تغییرات در رنگها، سبکهای برند یا اجزای سازنده، استفاده کنید. کتابخانهها تراز ماندن در رشتهها را آسانتر از همیشه میکنند و تجربه ثابتی را برای مشتریان شما تضمین میکنند.
- بیشتر بخوانید: 3 اقدام الزامی هنگام افزودن افزونه های وردپرس
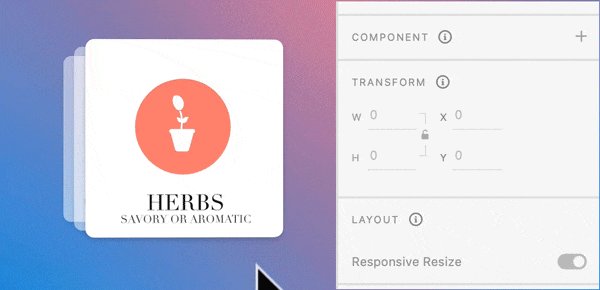
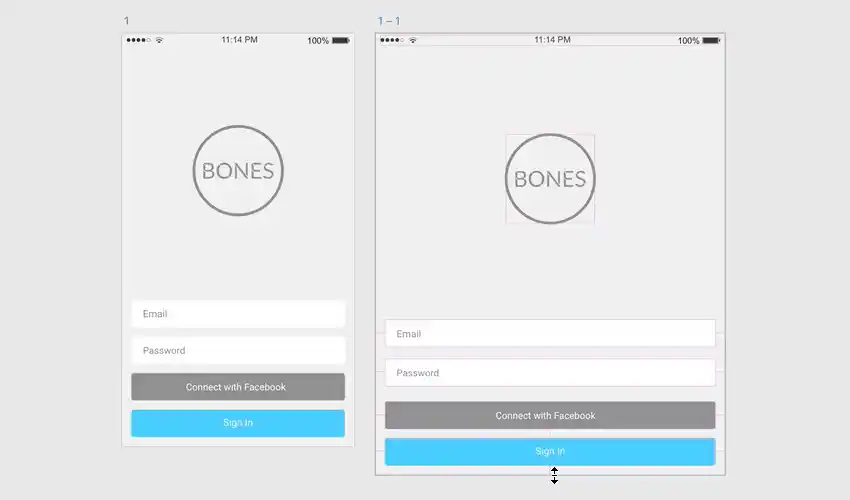
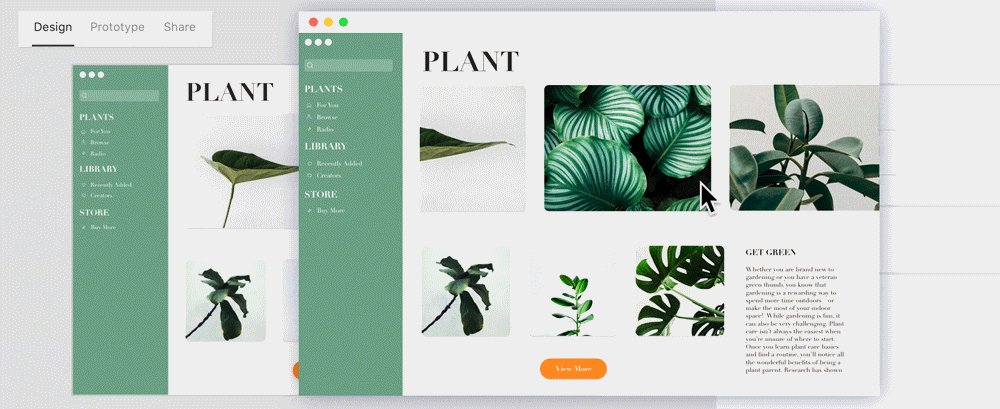
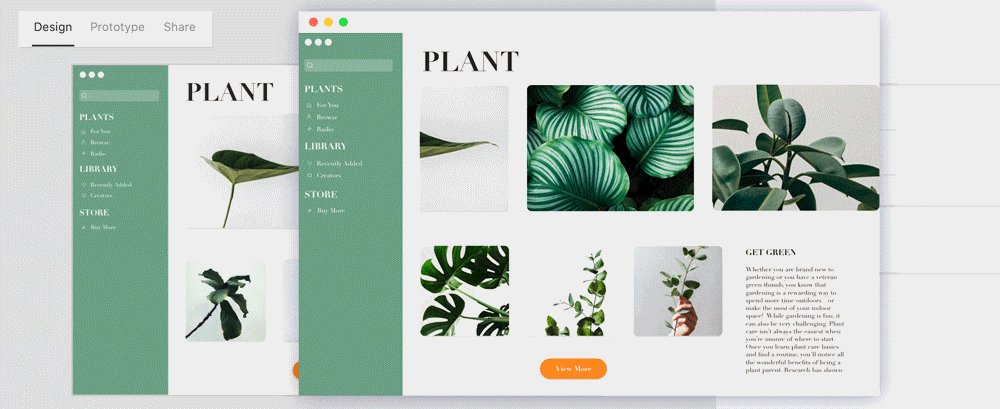
ریسپانسیو سازی
دنیا پویا است، و همینطور تکنولوژی که ما برای آن طراحی می کنیم. از ساعتهای هوشمند گرفته تا تبلتها و تلویزیونها، نرمافزاری که ما طراحی میکنیم در اشکال و اندازههای مختلف عرضه میشود. طرح Responsive به طور هوشمند طرحبندیهای شما را درک میکند، به طوری که طراحی برای یک قالب جدید به سادگی کلیک و درگ آن است.
پلاگین ها
پلاگین ها برای افزایش قدرت نرم افزار Adobe XD برای برآوردن نیازهای شما فوق العاده هستند. چه نیاز به دسترسی سریع به مجموعههای آیکون یا تصاویر استوک داشته باشید، چه بخواهید طرحهای خود را با دادههای واقعی ترکیب و کپی کنید، یا بخواهید از کار خود با ترکیبهای رنگی در دسترس اطمینان حاصل کنید، ادوبی، افزونه متناسب با نیازهای شما را دارد.
نمونه های اولیه تعاملی غنی ایجاد کنید
ارائه طرح های اولیه که احساس طرح واقعی را منتقل می کنند نیازی به چالش ندارد. ویژگیهای Adobe XD با تمرکز بر ساخت نمونههای اولیه قوی و واقعی، ساختن نمونههای اولیه را سریع و آسان میکند که شبیه یک محصول واقعی است.
- مطلب پیشنهادی ما: نحوه مسدود سازی IP با استفاده از فایل htaccess
متحرک سازی خودکار
با وجود هوش مصنوعی که در Adobe XD تعبیه شدهاست، Auto-Animate ابزارهایی را در اختیار شما قرار می دهد تا حرکت و تعاملات میکرو را به طرح های خود تزریق کنید. طراحی ایستا را زنده کنید، واقع گرایی را به تست کاربر اضافه کنید، و بازخورد بصری در جریان کاربر با Animate خودکار ارائه دهید.
چه بخواهید حالت هاور را به یک دکمه اضافه کنید یا حالت بارگذاری صفحه را متحرک کنید، کنترلهای متحرک خودکار بصری و در عین حال قدرتمند برای بیان ایده های طراحی شما هستند.
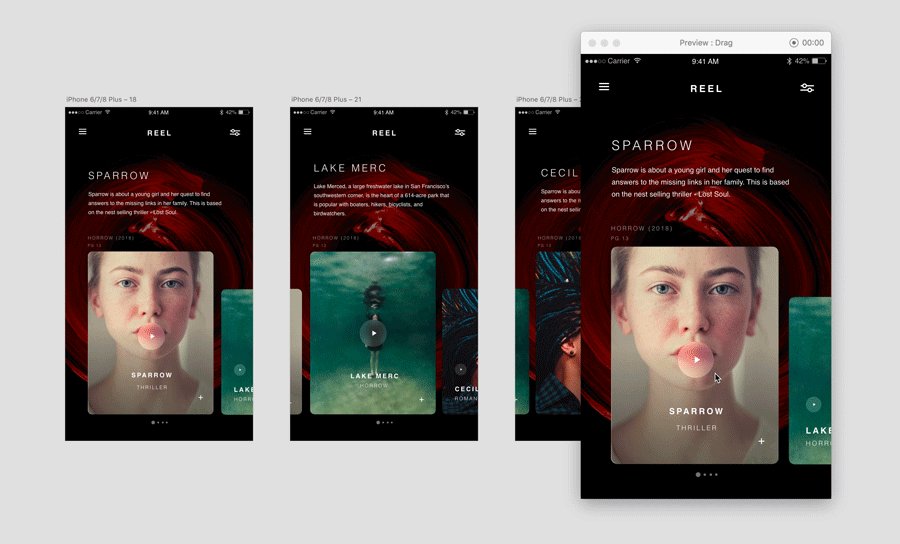
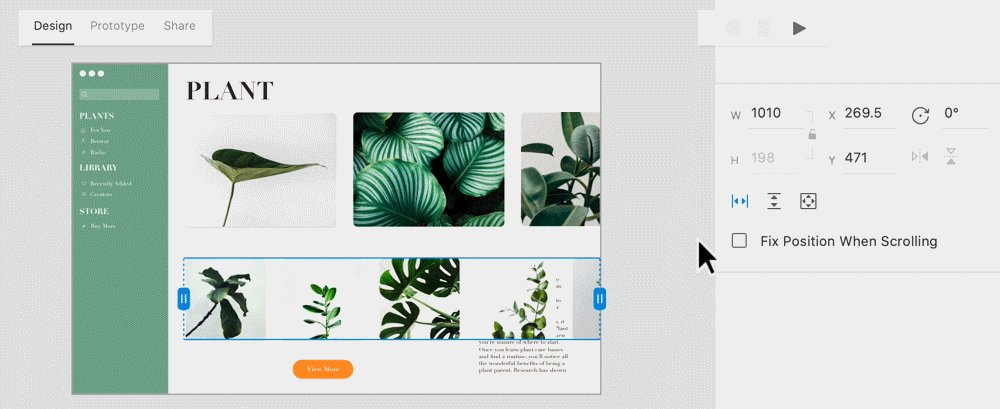
اسکرول گروه ها
از گالری تصاویر افقی گرفته تا نمودارها، جداول و نقشه ها، Scroll Groups سطح کاملا جدیدی از تعامل را در نمونه های اولیه نرم افزار Adobe XD شما ارائه می کند. به سرعت بخش های قابل پیمایش را به صورت افقی یا عمودی اضافه کنید. و با گزینه اسکرول افقی و عمودی به نقشه ها و سایر مناطق قابل جابجایی، تحرک ببخشید. چه در حال طراحی یک شبکه اجتماعی باشید و چه داشبوردهای تحلیلی قوی می خواهید ایجاد کنید، Scroll Groups آنجاست تا آن را به طرح تان زیبایی ببخشد.
Anchor links
شما براحتی می توانید انتقال و پیمایش درون صفحه ای با پیوندهای لنگر ایجاد کنید. اکنون میتوانید به بخشها و عناصر موجود در طرح خود بروید و از تجربه پیمایش در یک صفحه لذت ببرید.
محرک ها و ورودی ها
امروزه تعامل به اشکال مختلف اتفاق میافتد، از ورودیهای سنتی تا لمس و صدا، طراحیها باید این انواع تعامل را در نظر بگیرند. به لطف پشتیبانی از انواع ماشه و ورودی، Adobe XD به نحوه تعامل کاربران با نمونه اولیه کمک می کند. از یک ضربه یا کشیدن ساده، تا محرکهای پیشرفتهتر از صدا، کنترلکنندههای گیمپد بلوتوث یا فشار دادن صفحه کلید، همه چیز از برنامههای موبایل تا بازیهای ویدیویی را طراحی خواهید کرد.
نمونه سازی صوتی
نرم افزار Adobe XD بهعنوان اولین پلتفرم طراحی تجربه کاربری که قابلیتهایی را برای تعامل صوتی ارائه میکند، شما را قادر میسازد تا تجربیات صوتی غنی برای طراحی دستیارهای صوتی، برنامههای کاربردی در دسترس و موارد دیگر ایجاد کنید. در Adobe XD، می توان یک جریان کاربر فقط با صدا را طراحی کرد و از دستورات صوتی جفتشده با پخش گفتار و صدا استفاده کرد. اگر در حال ایجاد مهارت یا گردش کار برای Google Assistant هستید، آن نمونه های اولیه را می توان مستقیماً در یک دستگاه سازگار پیش نمایش کرد.
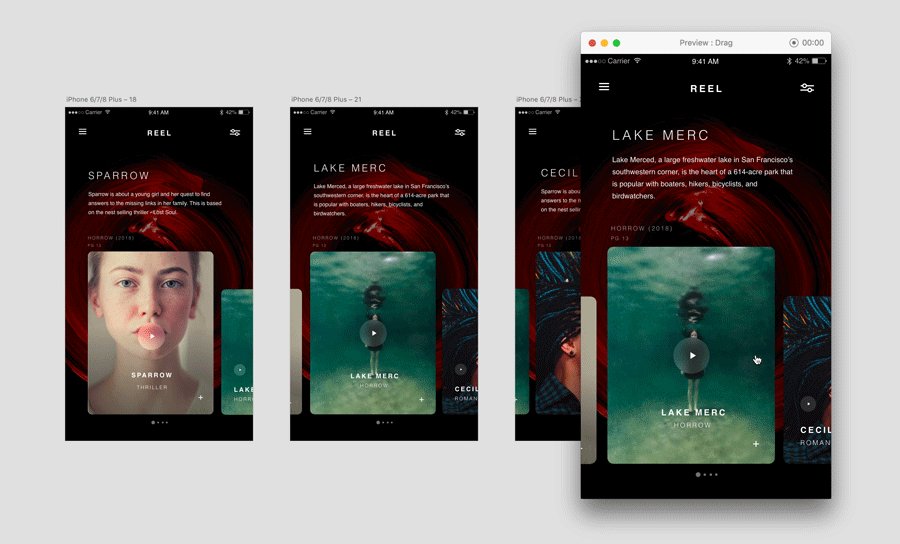
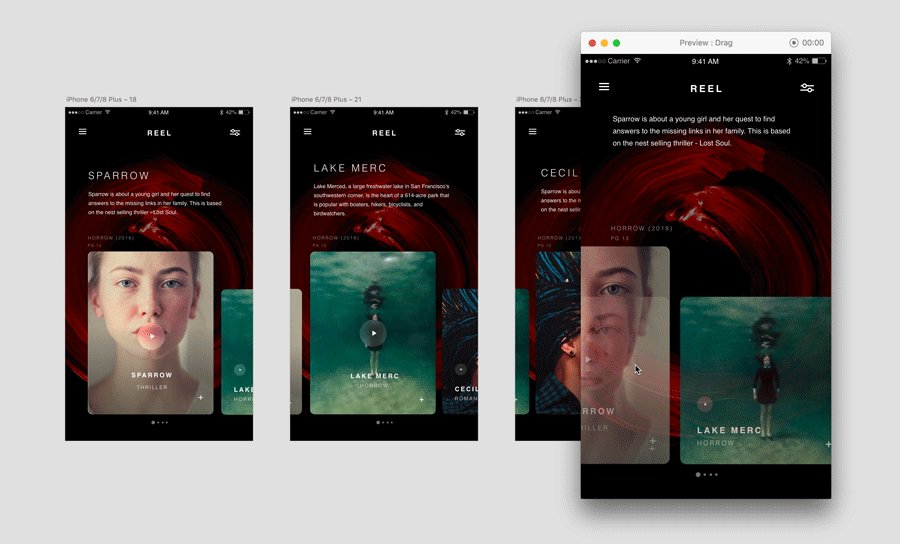
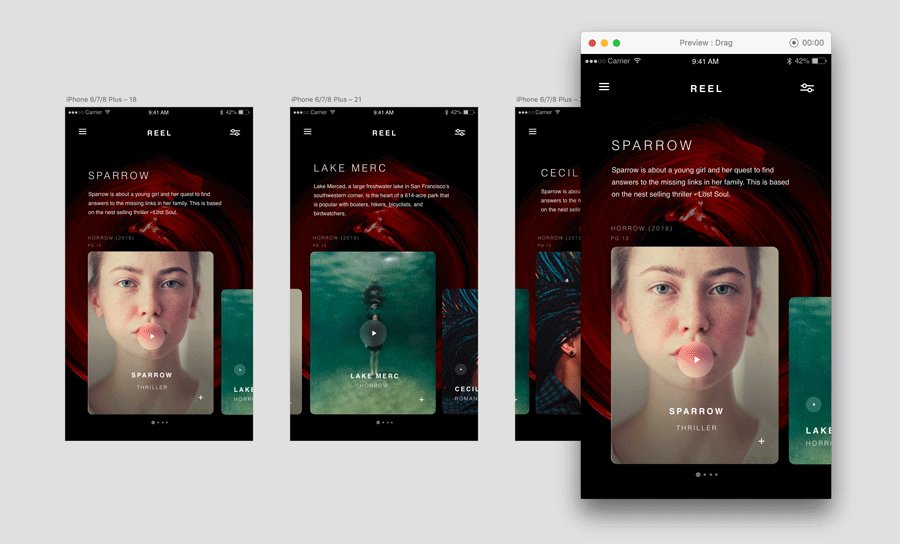
پیش نمایش در زمان واقعی
درک اینکه طراحی شما در دستگاه مورد نظر چگونه به نظر می رسد، بسیار مهم است. اما همیشه دستگاهی در دست ندارید. Adobe XD دو عملکرد قدرتمند را برای طراحی با پیش نمایش بلادرنگ ارائه می دهد. اگر روی گوشی هوشمند یا تبلت طراحی میکنید، میتوانید آن را به دستگاه خود وصل کنید و پیشنمایش بلافاصله روی دستگاه دریافت کنید. اگر دستگاهی را که برای آن طراحی میکنید ندارید، میتوانید از پنجره پیشنمایش در Adobe XD برای تولید زنده استفاده کنید، همانطور که پیشنمایشها را طراحی میکنید.
آنچه را که نیاز دارید به اشتراک بگذارید
جمع آوری بازخورد بخش مهمی از فرآیند تکراری طراحی است. چه در حال اشتراکگذاری با یک تیم اجرایی، انجام تستهای کاربر یا آمادهسازی کار خود برای توسعه باشید، نرم افزار Adobe XD مجهز به ابزارهایی است که زندگی شما را آسانتر میکند و ارتباطات را مؤثرتر میکند.
پیوندهای اشتراک گذاری سفارشی
با چندین نوع اشتراکگذاری از پیش تنظیمشده برای انتخاب، میتوانید با اشتراکگذاری مشخصات طراحی از حالت اشتراکگذاری، فایل خود را به سرعت برای تستهای کاربر تمام صفحه، بررسی طراحی، یا برای انتقال به تیمهای توسعه آمادهکنید. هر نما دقیقاً آنچه را که نیاز دارید نشان می دهد. خواه نظرات باشد، نمای تمام صفحه برای آزمایش کاربر، یا مشخصات، متغیرها و دارایی ها هنگام واگذاری به یک تیم توسعه.
نظرات، پین ها و اشاره ها
با نظرات در پیوندهای اشتراک گذاری بررسی و توسعه طراحی، در جریان دیدگاه های سایرین باشید. وقتی اعضای تیم طرحها را بررسی میکنند، میتوانند نظرات خود را بگذارند و پین کنند. و از طریق Creative Cloud درباره مکالمه در حال انجام اعلان دریافت خواهید کرد. (برای بررسیهای ناهمزمان و مستندسازی انتقادات عالی است.).
قابلیت ذکر کردن به شما و همکارانتان این امکان را می دهد که با ذکر نام آنها در قسمت نظرات برای مواردی که نیاز به پاسخ سریع تری دارند، توجه دیگران را جلب کنید. این ویژگیها در کنار هم به شما کمک میکنند بازخورد را مستند سازی کنید و آن را پیگیری کنید. نظرات را بهعنوان حل و فصل علامتگذاری کنید، یا به صورت خطی پاسخ دهید تا همه آنها در یک مکان باقی بمانند.
لینک های منحصر به فرد
آنچه به اشتراک می گذارید احتمالاً بر اساس افرادی که محتوای خود را با آنها به اشتراک می گذارید تغییر می کند. شما نمی خواهید کاربران آزمایشی شما کار سخت را ببینند، به همین دلیل است که هر پیوندی که ایجاد می کنید یک پیوند منحصر به فرد با عنوان و مجوزهای اشتراک گذاری خاص خود است. میتوانید هر زمان که بخواهید این پیوند را بهروزرسانی کنید و تا زمانی که روی «بهروزرسانی» کلیک نکنید، نگران دیدهشدن کارتان نخواهید بود.
تاریخچه سند
گاهی اوقات لازم است به نسخه قبلی یک طرح برگردید یا کاوش های قبلی را دوباره مرور کنید. با Document History در اسناد ابری Adobe XD، سفر به گذشته را با یک کلیک میسر می سازد. نسخهها را علامتگذاری کنید تا برای همیشه در تاریخچه ذخیره شوند، یا ذخیرههای اخیر را مرور کنید تا آنچه را که به دنبال آن هستید بیابید. با یک کلیک می توان نسخه قبلی را باز کرد.
نرم افزار Adobe XD برای چه مواردی استفاده می شود؟
Adobe XD با در نظرگرفتن تجربیات موبایل و وب، طراحی و ساخته شده است، اما کاربردهای آن بسیار فراتر است. در سطح جهانی، تیمهای طراحی از ویژگیهای قدرتمند Adobe XD برای فرآیند طراحی تجربه کامل خود و بسیاری موارد دیگر استفاده میکنند.
تخته سفید و جریان کاربر
نرم افزار Adobe XD با تعدادی پلاگین در دسترس و یک رابط سبک وزن، به خوبی به جلسات طوفان فکری از راه دور و حضوری کمک می کند. ایده های خود را در همان فایلی که طرح های خود دارید نگه دارید و این کار را به صورت مشترک انجام دهید. از ابزارهایی مانند افزونه Whiteboard برای ایجاد جریان های کاربر و الگوهای کارگاهی استفاده کنید تا تیم خود را در یک راستا نگه دارید.
وایرفریمینگ
با کیتهای رابط کاربری Wireframe، میتوانید به سرعت وایرفریمهای تعاملی بسازید تا طراحی خود را آزمایش کنید و از طریق جریانهای کاربر کار کنید. اگر در طول مسیر کامپوننت ها را می سازید، تنها کاری که باید انجام دهید زمانی که آماده ساختن طرح هستید این است که به سادگی اجزا را به روز کنید.
- مقاله مرتبط: چگونه از فونت گوگل در سایت خود استفاده کنیم؟
طراحی رابط کاربری
Adobe XD از ایجاد جزئیات رابط کاربری خوب مانند نماد نگاری و تایپوگرافی و ایجاد تعادل عالی در چیدمان، ابزارهایی را در اختیار طراحان رابط کاربری قرار می دهد که برای انجام بهترین کارشان نیاز دارند. با ادغام با سایر برنامه های Creative Cloud، مانند Photoshop و Illustrator، دارایی ها را می توان به راحتی در نرم افزار Adobe XD قرار داد. از راهنماهای داخلی XD برای دستیابی به دقت در محل و تنظیم طرح خود به کمال استفاده کنید.
طراحی انیمیشن و تعامل
ایجاد نمونه های اولیه که نمایانگر ظاهر و احساس یک محصول واقعی باشد برای ایجاد محصولات شگفت انگیز بسیار مهم است. تیم هایی مانند مایکروسافت از Adobe XD برای نمونه سازی و آزمایش تجربیات خود با کاربران واقعی برای یافتن و رفع نقاط ضعف قبل از ساخت استفاده می کنند.
طراحی تجربه کاربری
Adobe XD طراحی تجربیات کاربر را آسان می کند. چه در حالت وایرفریم باشید، چه high fidelity assets را با صدا وصل کنید، میتوانید سریع تکرار کنید، تعاملات و جریانها را آزمایش کنید، و حس واقعیتری از نقاط ضعف را دریافت کنید تا زودتر موفق شوید.
نمونه سازی
مستقیماً از داخل نرم افزار Adobe XD از طراحی ایستا به نمونه اولیه شبیه به واقعیت بروید. با ویژگیهای غنی مانند Auto-Animate و Voice، ایجاد یک طرح اولیه که کاربران بتوانند با آن حرکت کنند و با آن تعامل داشته باشند، کار کمتری میطلبد. و این امر منجر به تجربه بهتر تست کاربر میشود.
انتقال برنامهنویس
از گامهای اولیهتان به ایدهپردازی، حالتهای اشتراکگذاری Adobe XD شما را مجهز میکنند تا از همان روز اول با تیمهای توسعهدهنده تعامل داشته باشید. چه در طراحی خود با ضبط صدا پیش بروید، چه مشخصاتی را برای توسعه به اشتراک بگذارید، XD شما را از نزدیک در ارتباط نگه می دارد.
همکاری تیمی
فایلهای ابری و ویرایش زنده، کار در نرم افزار Adobe XD را بهعنوان یک تیم آسان میکند. چه در حال ساخت یک زبان طراحی برای استفاده در سراسر سازمان خود باشید، چه در حال بررسی مفاهیم نسل بعدی برای محصول خود باشید، طراحی با هم بهتر است.
مدیریت سیستم های طراحی
مدیریت دارایی های مشترک مانند Design Systems با کتابخانه ها در Adobe XD ساده شدهاست. همه چیز را در یک مکان نگه دارید، از دارایی های برند و وثیقه بازاریابی تا اجزای رابط و کتابخانه های الگو. افرادی که به ویرایش دسترسی دارند را مدیریت کنید و بهروزرسانیها را به داراییها فشار دهید تا تیمها همیشه آخرین منابع را در اختیار داشته باشند.
چه چیزی می توانید با نرم افزار Adobe XD ایجاد کنید؟
از ایده پردازی تا طراحی نهایی، تیم ها و افراد تجربیات باورنکردنی را با نرم افزار Adobe XD ایجاد می کنند. اگرچه بسیاری از تیمها از Adobe XD برای ایجاد تجربیات طراحی وب و موبایل خود استفاده میکنند، XD برای موارد بسیار بیشتری استفاده میشود. در زیر تنها برخی از تجربیاتی که در داخل Adobe XD ایجاد شدهاست آوردهشده است.
طراحی سایت
از معماری اطلاعات گرفته تا طرحبندی و نمونهسازی اولیه، طراحی سایت و Adobe XD یک جفت عالی هستند. با استفاده از ویژگیهای بهرهوری مانند Stacks، Padding، و Repeat Grid، مفاهیم و ایدهها را میتوان با سهولت در کنار هم قرار داد تا الگوهای ناوبری، پیمایش و موارد دیگر را برای وبسایت شما بیان کند.
طراحی اپلیکیشن
طراحی اپلیکیشن موبایل، برنامههای دسکتاپ یا حتی برنامههای وب شامل تعاملات پویا، الگوهای ناوبری مختلف و طیف وسیعی از اندازههای صفحه نمایش است. نرم افزار Adobe XD به لطف ویژگیهایی مانند Responsive، اندازههای آرتبورد از پیش ساختهشده برای دستگاههای معمولی، و ویژگیهای نمونهسازی اولیه مانند Auto-Animate و drag triggerها، کار سادهای برای ایجاد تجربیات برنامهها برای پروژه بعدی شما انجام میدهد.
طراحی دستیار صوتی
کنترلهای صوتی قدرتمند، همراه با آمازون و Google Assist که به شما امکان پیشنمایش تجربیات را میدهد، Adobe XD را به یک همراه ضروری برای هر کسی که دستیار مجازی یا مهارتهایی برای همراهی با محصولات و خدمات طراحی میکند تبدیل میکند.
کمپین های بازاریابی
استفاده از مولفهها، تغییر اندازه طرح و ویژگیهای Content Aware Layout مانند Stacks و Padding، طراحی کمپین بازاریابی بعدی خود را در نرم افزار Adobe XD ساده میکند و در وقت و انرژی شما صرفهجویی میکند. به راحتی دارایی ها را از ایلاستریتور و فتوشاپ وارد کنید و همه چیز را از تبلیغات اجتماعی تا بنرهای دیجیتال و صفحات فرود را در آن قرار دهید. نگه داشتن همه موارد تحویلی خود در یک مکان و همگام، تکرار را ساده می کند و ثبات پیام را تضمین می کند.
طراحی بازی
یک کنترلر بازی بلوتوث پشتیبانیشده را وصل کنید و طراحی رابط بازی خود را ارتقا دهید. با پشتیبانی از محرکهای گیمپد، میتوانید منوها، تنظیمات و سایر عناصر رابط بازی را مستقیماً در Adobe XD ترسیم و آزمایش کنید. صفحه کار بازی را وارد کنید تا آن را نمایش زنده دهید. سپس از کاربران بخواهید تا قبل از نوشتن یک خط کد، مانند بازی واقعی، مستقیماً با کنترلر تعامل داشته باشند.
طراحی تجربه کاربری شامل طیف گستردهای از طراحی، از ایدهپردازی تا ارائه دارایی های آماده تولید است. هر کجا که شما و تیمتان در این فرآیند کار می کنید، نرم افزار Adobe XD ابزارهایی را در اختیار شما قرار می دهد تا با سرعت فکر از ایده به نمونه اولیه برسید.
به لطف ادغامهای Creative Cloud، Adobe XD به گردش کار شما متصل میشود. و امکان وارد کردن سریع داراییها را از سایر ابزارهایی که استفاده میکنید را فراهم میکند. و زنده کردن آنها را با نمونهسازی غنی و عملکرد طراحی تعامل آسان میکند. بنابراین می توانید زمان بیشتری را برای ایجاد تجربیات شگفت انگیز صرف کنید.
پانا مارکتینگ به عنوان یک آژانس دیجیتال مارکتینگ در ایران ، به شما هم در انجام خدمات بازاریابی دیجیتال و هم برگزاری کارگاههای آموزشی کمک می کند تا در مسیری که به آن علاقه مندید رشد و پیشرفت کنید.